How a Simple Color Change Improved UX and Reduced Friction
When designing product interfaces, it's easy to assume that users benefit from seeing everything. But sometimes, too much detail too early can create confusion, not clarity. We recently experienced this firsthand with our product property editor, a core part of how product data is managed in OneSila.
The Setup: Properties with Rules
In our platform, every product (like a T-shirt) has a set of properties, for example: size, color, materials, and washing instructions. These properties help define not only what the product is, but how it’s configured and sold.
Each property has a different configuration, depending on how important it is:
- Required: Must be filled in before a product can be sold.
- Required in Configurator: Required and used in product variation logic (e.g. multi-size items).
- Optional in Configurator: Required, but used in the configurator if the value varies across product variants.
- Optional: Not necessary for all products (e.g. embroidery icon).
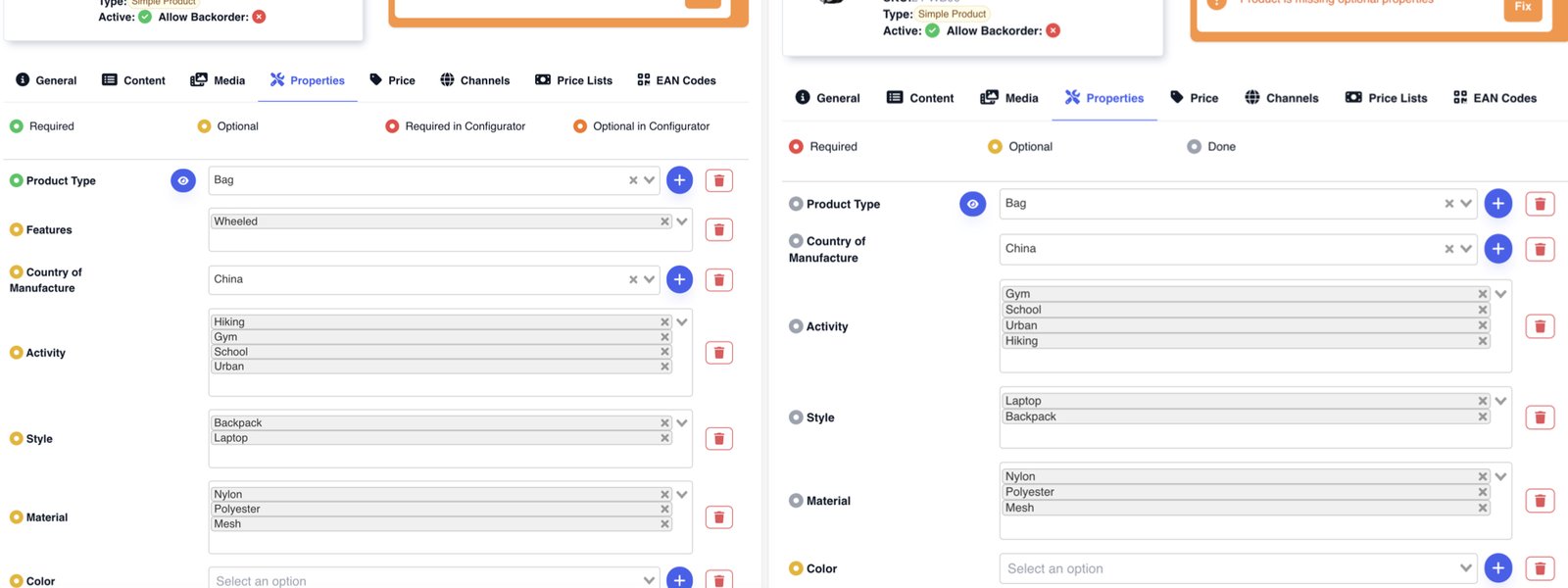
To communicate this to users, we originally used a color-coded ring system in the UI:
- Green for required
- Red for required in configurator
- Orange for optional in configurator
- Yellow for optional
It made perfect sense from a technical perspective. The colors were directly tied to the property rules defined in the backend. But in real-world usage, things weren’t as clear.
The Moment of Friction
The turning point came during a demo with a client. A teammate was walking through the process of filling out product properties. Everything was filled out, or so it seemed. But the product inspector didn’t turn green, indicating something was missing.
Confusion set in. We missed a required property, but with four different colors and no indication of what was already filled, it wasn’t obvious. If even our team was tripping up, it was a signal that the interface wasn’t serving users as well as it could.
The Problem
- Too many color codes to mentally parse
- No real-time feedback on what was filled vs. what was missing
- Logic that made sense internally, but not for users focused on completing a task
The Fix: Simpler, Smarter Feedback
We redesigned the color logic around a more intuitive idea: show users only what they need to care about right now.
We reduced the ring colors to just three states:
- Red: Required and not filled
- Orange: Optional and not filled
- Grey: Filled (regardless of rule type)
As soon as a user fills a field, the ring turns grey in real time. Users immediately see what’s left to complete and what’s already done. Hovering over the ring still reveals the full logic (e.g. "required in configurator"), but that information is now secondary, accessible but not overwhelming.
The Result
The update took roughly 1.5 hours to implement. It didn’t require building a new feature. It was simply a smarter way to present what was already there.
But the impact was immediate: less friction, more clarity, and a smoother user experience.
Sometimes the best UX improvement isn’t about adding functionality. It’s about making what matters more visible, and hiding what doesn’t until you need it.